Installation Guide
The @propelauth/frontend-apis-react library provides all the tools needed to build your own UIs around logging in, signing up, managing organizations, and everything in between. It is designed to be used alongside the @propelauth/react library.
Installation
Prerequisite: Follow the installation guide to get the @propelauth/react library installed in your React project.
npm install @propelauth/frontend-apis-react
Initialization
In the root of your application you must have either AuthProvider or RequiredAuthProvider wrapped around your application. This will provide the necessary context for the library to function.
import { AuthProvider } from "@propelauth/react";
export default function RootLayout({children}: {children: React.ReactNode}) {
return (
<html lang="en">
<AuthProvider authUrl={process.env.REACT_APP_AUTH_URL!}>
<body>{children}</body>
</AuthProvider>
</html>
)
}
Disabling Hosted Pages
Since you'll be designing and utilizing your own UIs instead of using PropelAuth's hosted pages, you'll need to disable the hosted pages you no longer wish to use. PropelAuth gives you the flexibility to pick and choose which pages you'd like to keep or disable. For example, you can disable the hosted login page but keep the hosted organization pages.
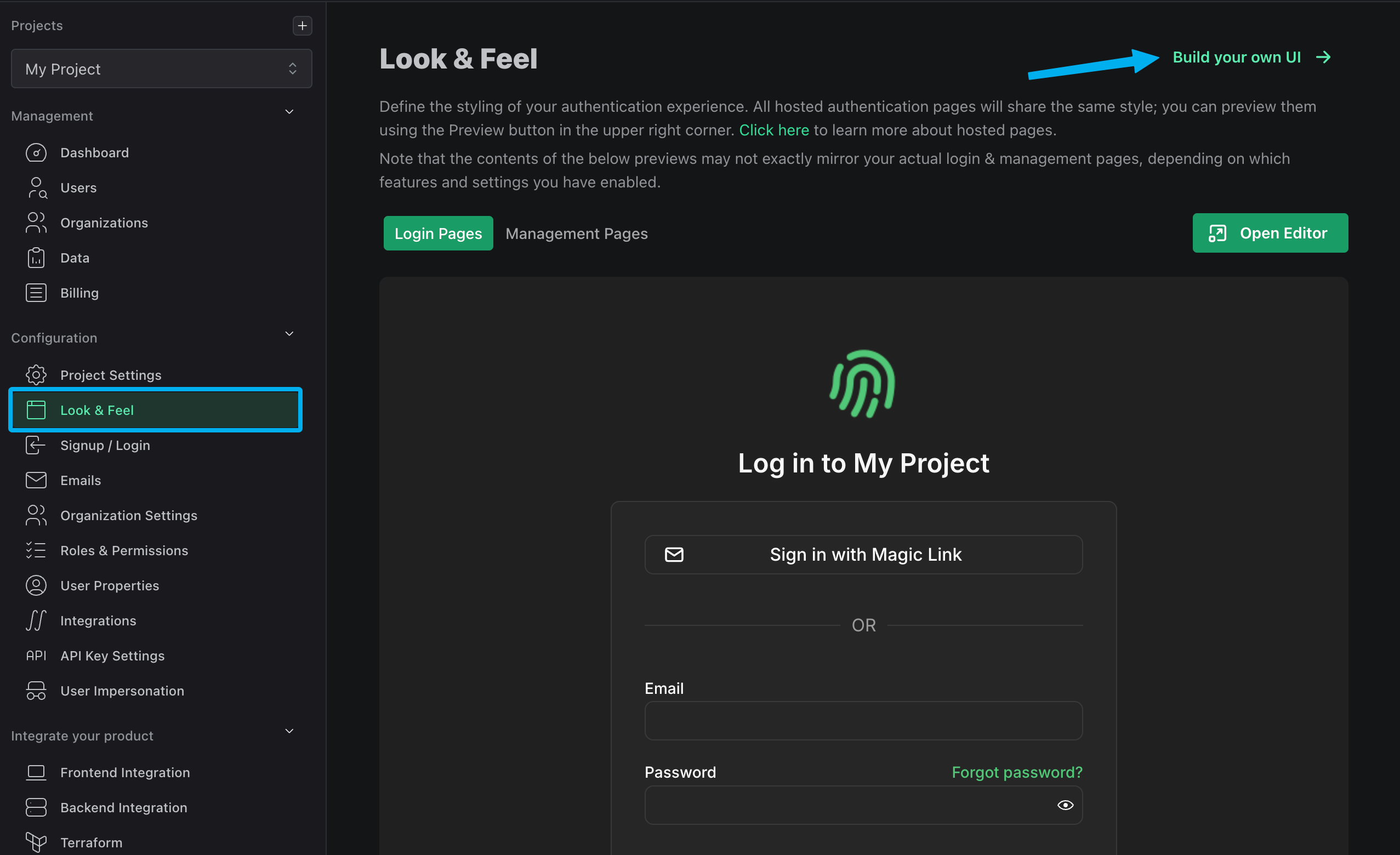
To configure which pages you want to enable or disable, head over to the Signup / Login page in your PropelAuth Dashboard and click on Build your own UI.

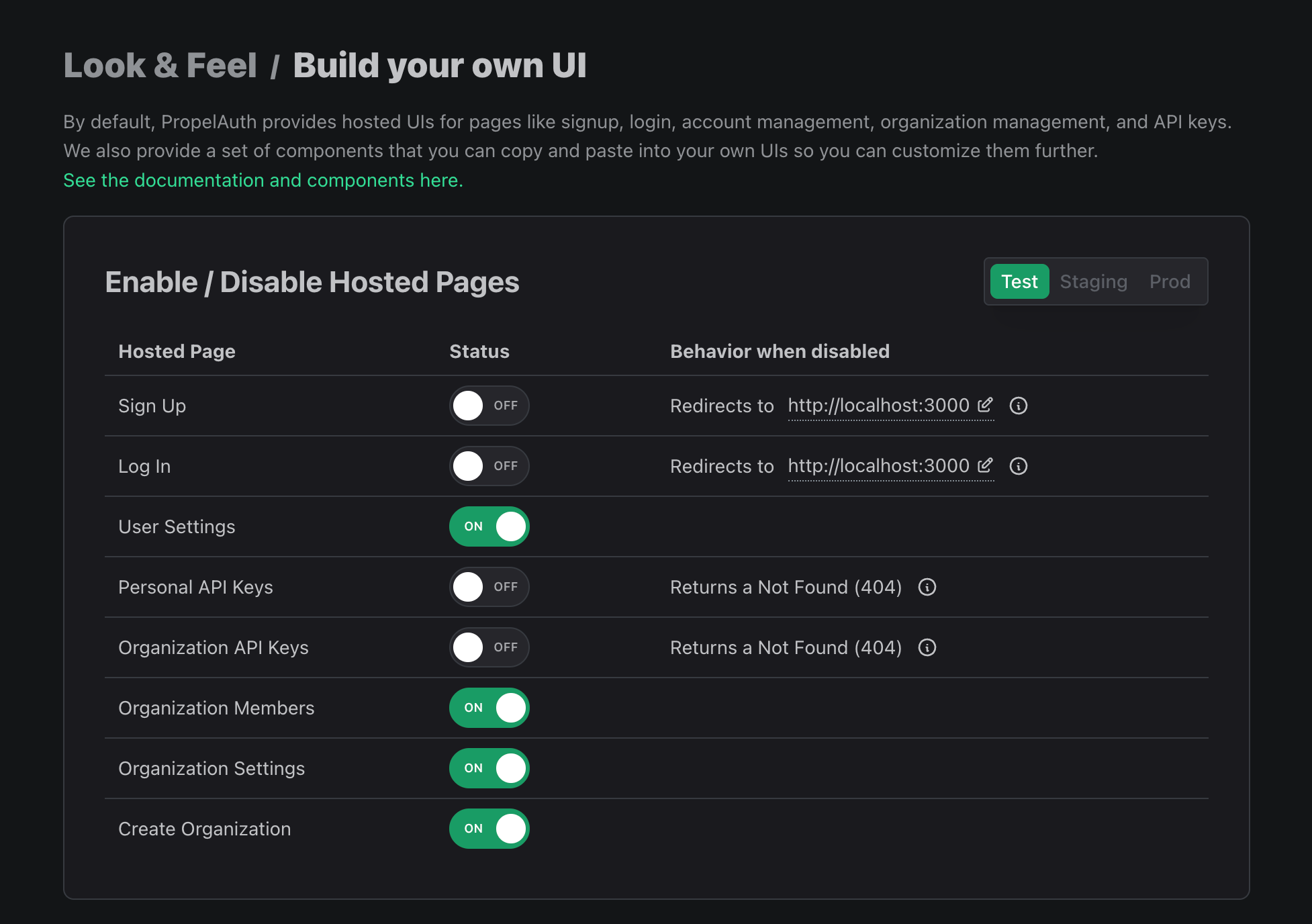
From here, you can disable the pages you don't want to use on a per-environment basis. This setup is particularly useful for testing your custom UIs in a testing or staging environment while maintaining the hosted pages for your customers in production.

PropelAuth allows you to enable or disable the following pages:
| Hosted Page | Hosted Page URL | Behavior when disabled |
|---|---|---|
| Sign Up Page | {AUTH_URL}/signup | We ask you to provide a URL which we redirect users to if they navigate to the hosted Sign Up page. This can happen in a few scenarios, such as an org invite link provided in our Transactional Emails. |
| Log In Page | {AUTH_URL}/login | We ask you to provide a URL which we redirect users to if they navigate to the hosted Log In page. This can happen in a few scenarios, such as the links provided in our Transactional Emails. |
| User Settings Page | {AUTH_URL}/account/settings | We ask you to provide a URL which we redirect users to if they navigate to the hosted User Settings page. This can happen if we send a user an email to enroll in MFA. |
| Personal API Keys Page | {AUTH_URL}/account/api_keys | We never link to his page. Returns a 404 error if navigated to. |
| Organization API Keys Page | {AUTH_URL}/org/api_keys | We never link to his page. Returns a 404 error if navigated to. |
| Organization Members Page | {AUTH_URL}/org/members | We never link to his page. Returns a 404 error if navigated to. |
| Organization Settings Page | {AUTH_URL}/org/settings | We never link to his page. Returns a 404 error if navigated to. |
| Create Organization Page | {AUTH_URL}/create_org | We never link to his page. Returns a 404 error if navigated to. |